I'll be using Photoshop CS5 for this tutorial. Since the Black &
White adjustment was first added in Photoshop CS3, you'll need CS3 or
higher to follow along.
Here's the photo I'll be working with:
Let's get started!
Then choosing Black & White from the list of adjustment layers that appears:
Or, if you're using Photoshop CS4 or higher, an easier way to add a Black & White adjustment layer is by simply clicking on the Black & White icon in the Adjustments panel:
Either way adds a new Black & White adjustment layer above the image in the Layers panel:
The adjustment layer will go ahead and do what it was originally designed for and convert your photo to black and white. We'll bring the color back in the next step:
We can use these sliders to adjust the brightness of different areas of the image based on their color. Dragging a slider towards the left will darken all areas in the image that contain that color, while dragging the slider towards the right will brighten those same areas.
For example, let's say I want to darken the sky in my photo. The sky is blue, so all I need to do is click on the Blues slider and drag it to the left:
And just like that, the sky now appears darker, changing the overall contrast of the image:
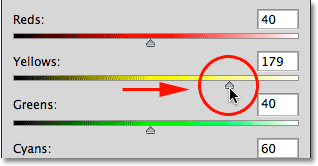
If I want to brighten the grass and the trees, it's as easy as dragging a different slider in the opposite direction. There's actually more yellow than green in the grass and trees, so I'll click on the Yellows slider and drag it towards the right. Photoshop gives us a live preview of the results as we're dragging the sliders, so keep an eye on your image in the document window to judge the results:
After dragging the Yellows slider, the grass and trees in my image are now lighter, again changing the overall contrast:
Here's the photo I'll be working with:
Let's get started!
Step 1: Add A Black & White Adjustment Layer
Before we can do anything with a Black & White adjustment layer, we
first need to add one. There's a couple of ways we can do that. One is
by clicking on the New Adjustment Layer icon at the bottom of the Layers panel:
Then choosing Black & White from the list of adjustment layers that appears:
Or, if you're using Photoshop CS4 or higher, an easier way to add a Black & White adjustment layer is by simply clicking on the Black & White icon in the Adjustments panel:
Either way adds a new Black & White adjustment layer above the image in the Layers panel:
The adjustment layer will go ahead and do what it was originally designed for and convert your photo to black and white. We'll bring the color back in the next step:
Step 2: Change The Blend Mode To Soft Light
To bring color back to the image, change the blend mode of the adjustment layer from Normal to Soft Light. The Blend Mode option is found in the top left corner of the Layers panel:
The color returns to the photo. You may already notice a change in the
overall contrast of the image, but we'll make our own adjustments in the
next step:
Step 3: Drag The Color Sliders To Adjust The Contrast
If you're using Photoshop CS3, the controls and options for the Black
& White adjustment layer will appear in a dialog box. In Photoshop
CS4 and higher, they appear in the Adjustments panel. In either case,
you'll see six sliders, each controlling a different color in the image
(from top to bottom - Reds, Yellows, Greens, Cyans, Blues, and Magentas):
We can use these sliders to adjust the brightness of different areas of the image based on their color. Dragging a slider towards the left will darken all areas in the image that contain that color, while dragging the slider towards the right will brighten those same areas.
For example, let's say I want to darken the sky in my photo. The sky is blue, so all I need to do is click on the Blues slider and drag it to the left:
And just like that, the sky now appears darker, changing the overall contrast of the image:
If I want to brighten the grass and the trees, it's as easy as dragging a different slider in the opposite direction. There's actually more yellow than green in the grass and trees, so I'll click on the Yellows slider and drag it towards the right. Photoshop gives us a live preview of the results as we're dragging the sliders, so keep an eye on your image in the document window to judge the results:
After dragging the Yellows slider, the grass and trees in my image are now lighter, again changing the overall contrast:
Clicking And Dragging On The Image Itself
If you're using Photoshop CS4 or higher, it's even easier to make
changes to the image. In fact, there's no need to use the sliders at
all! Just click on the slider icon (the hand with the left and right-pointing arrows) in the top left of the Adjustments panel:
With this slider option enabled, you can click directly on whatever area
of your image you want to adjust, then just keep your mouse button held
down and drag left or right to darken or lighten that area (along with
any other areas of the image that share the same color).
For example, to make the horses in my photo appear brighter, with the
slider option enabled, I'll move my mouse cursor over one of the horses
(I'll use the one on the right). Since both horses are the same color,
brightening one of them will brighten the other at the same time. As
soon as you move your mouse cursor over the image, it will turn into an eyedropper icon, ready to sample whatever color you click on:
I'll click on the horse and, with my mouse button held down, I'll drag
towards the right to lighten the horse, as well as any other areas of
the image that share the same color (the other horse on the left, plus
the red barn in the background). If you watch the sliders in the
Adjustments panel, you'll see the corresponding color slider moving as
you drag your mouse (in my case here, the Reds slider would be moving to
the right):
Since we're using an adjustment layer, all of the changes we're making here are non-destructive, which means we
can safely experiment with the color sliders, or by clicking and
dragging directly on the image itself, until we're happy with the
results. Earlier I lightened the grass and trees, but if I want to see
how the image would look with the grass and trees darker instead of
lighter, I can just click anywhere on the grass or trees in the image
and drag my mouse towards the left:
Before And After
If, at any time, you want to compare the original and edited versions of the image, simply click on the adjustment layer's visibility icon (the eyeball icon). This will temporarily turn the Black & White layer off:
With the adjustment layer turned off, the original image re-appears in the document window:
Click on the visibility icon again (the empty box) to turn the Black & White adjustment layer back on:
The edited version re-appears:
For Photoshop CS3 users, click OK in the top right corner of the Black
& White dialog box when you're done to close out of it and accept
your changes. Photoshop CS4 (and higher) users can leave the Adjustments
panel open.
Step 4: Lower The Layer Opacity (Optional)
As a final step, if you think the image contrast is now a bit too
strong, you can reduce it and fine-tune the results simply by lowering
the opacity of the Black & White adjustment layer. You'll find the Opacity
option directly across from the Blend Mode option at the top of the
Layers panel. The further you lower the opacity value, the more the
original image below the adjustment layer will show through. I'm going
to lower my opacity value down to 75% or so:
Here's my final result:
And there we have it! That's how to quickly and easily make specific
brightness and contrast changes to a full color image using a Black
& White adjustment layer!



















No comments:
Post a Comment